どうも、無職です。
最近フロントエンドエンジニアになりたいと思い立ちまして、本格的にWeb開発の学習を進めているところです。
そうなるとやはり日々学習した内容をまとめておく場所が欲しくなり、技術ブログを作ることにしたというわけです。Notionにプログラミングノートを作ることも考えましたが、どうせならブログにして公開した方が面白いし、少しでも他人に見てもらうことでモチベーションになるだろうと思いました。
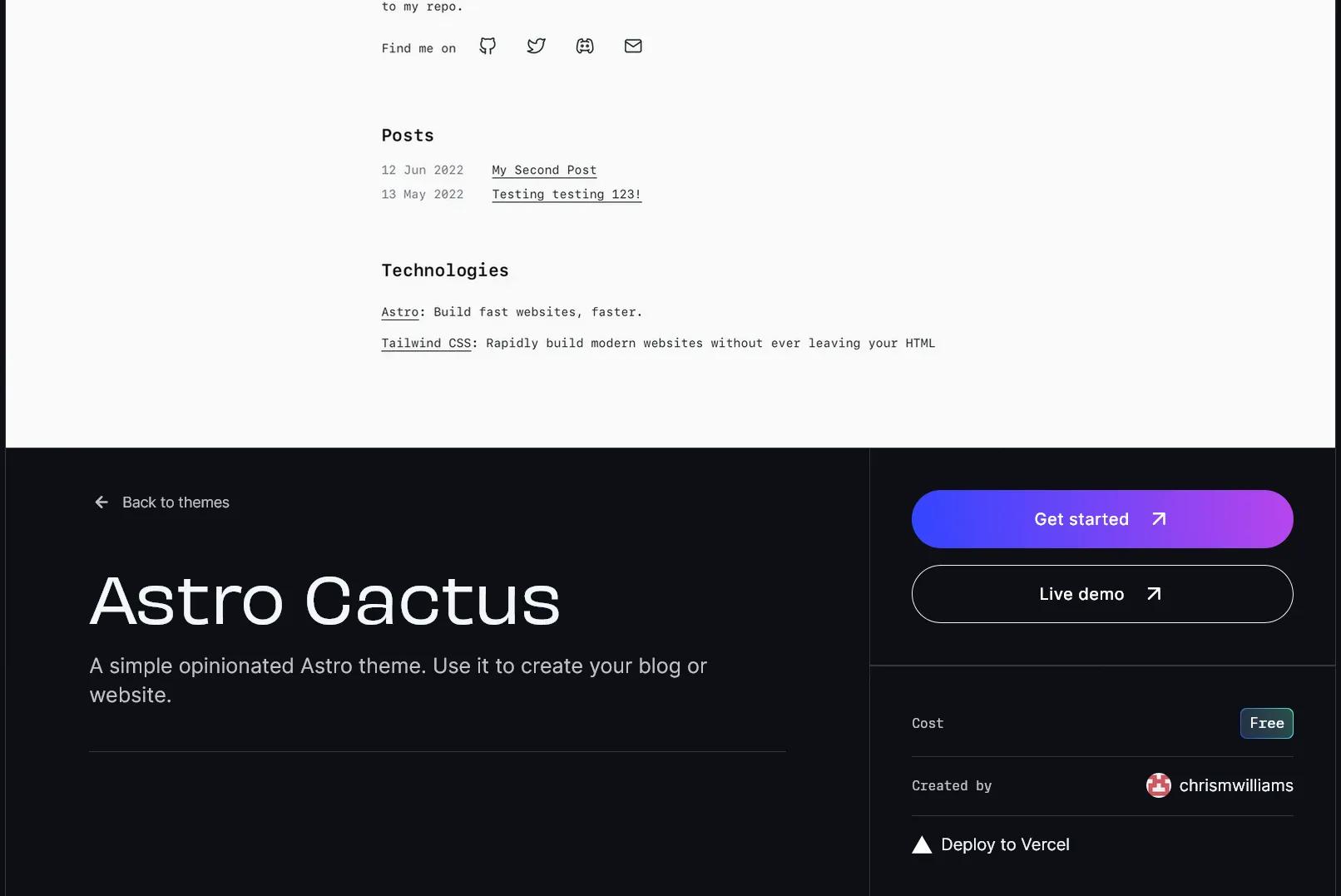
前置きが長くなりましたが表題の通り、AstroのテーマAstro Cactusを用いてブログを作成したので、それについてざっくり記事を書いていきます。
このブログの技術構成
技術ブログだし自分で実装しようと考えていたのですが、今はブログの実装よりも優先したい学習があるので今回は既成テーマに頼ることに。
採用したのはAstroのスターターテーマ、Astro Cactusです。自分がブログに求めていた要件は、
-
SSGでデプロイできること
-
.mdで記述できること
-
シンプルで無駄のないデザイン
-
SEOフレンドリー
-
タグ機能を有している
-
ダークモード切り替えがある
だったのですが、このテーマがすべてを満たしていたので、それはもう即決でした。というかAstro公式ページに上がってるテーマはどれも良くできていてデザインもキマッてるので、個人ブログ欲しい人は一度覗いてみるとよいです。
Astro Themes
デプロイまでにかかった時間
テーマをインストールしてからデプロイするまでは1.5時間程度とかなり爆速でした。この時間の殆どは後述するスタイルの調整なので、こだわりさえしなければもっと早くデプロイできると思います。
スタイリング
手を加えたのは、
- 日本語フォントの導入とそれに伴うタイポグラフィの調整
- ロゴ差し替え・ちょっとレイアウト調整
多分このぐらいなもので、cloneしたものをほぼそのまま利用している形です。また運用していく中で機能を増やしたり、UIを改善していったりすると思います。
TailwindCSSを使っています(というか元々tailwindで実装されていた)
執筆手法
記事は全部.mdで書いていて、それをSSGでビルドしてVercelでホスティングしているという感じです。SSRでも良かったのですが、まだ記事数も少ないのでとりあえずSSGを選択しました。
今後増やしたい機能など
機能面については十分なんじゃね?と思っています。SEOフレンドリーだし、OGPもあるし、タグ機能もある。あとはひたすら書いていくだけ。。
現状感じてる不満としては、タイポグラフィです。
なんか体裁がしっくりこないというか、文字が読みにくいな~と感じています。文字の大きさ、lineHeight、LetterSpacing、見出しと本文の余白、配色、、、など細かい部分は運用しながら煮詰めていきたいです。